
SendCloud 的很多客户都会在其产品中使用邮件订阅系统, 帮助他们的用户订阅最新的文章, 优惠折扣, 新功能更新等信息. 下面的邮件订阅入口, 很多同学都不会陌生吧?

看起来好复杂的样子. 而现在, 通过 SendCloud 就可以快速实现自己的邮件订阅系统啦啦啦. 简单到爆.
功能描述
订阅关系的作用是帮助用户创建, 维护和用户的订阅关系, 帮助用户快速搭建自己的邮件订阅系统.
SendCloud 和 ESP 都在推进建立用户和用户订阅关系, 也会大力支持这种存在订阅关系的邮件发送 ( 比如 QQ邮件列表 ).
内置的邮件订阅系统的大致原理如下:
- 客户在 SendCloud 中配置生成一个「订阅关系」
- 客户将生成的 JS 代码放置在自己的网站中
- 用户访问客户的网站时, 输入邮箱地址, 订阅某条信息
- 用户的邮箱地址自动加入客户的某个「地址列表」.
- 用户收到确认邮件, 确认订阅操作.
- 这样, 用户就完成了和客户网站的订阅关系.
这个功能会将用户地址保存到客户的某个「地址列表」, 所以客户在配置订阅关系时需要指定某个「地址列表」.
操作引导
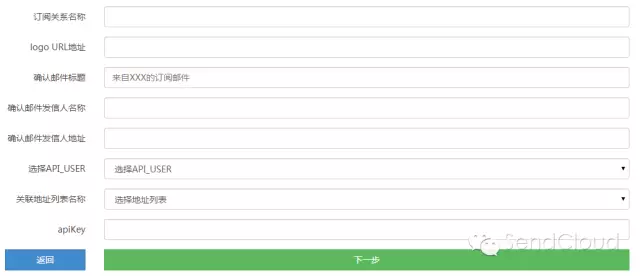
1. 基本设置
新版【订阅关系】为单独的栏目, 在【发送相关】下你可以找到它. 创建一个订阅关系, 你需要填写一些相关信息. 注意地址列表的选择, 通过订阅收集的地址, 将进入到关联的地址列表中.

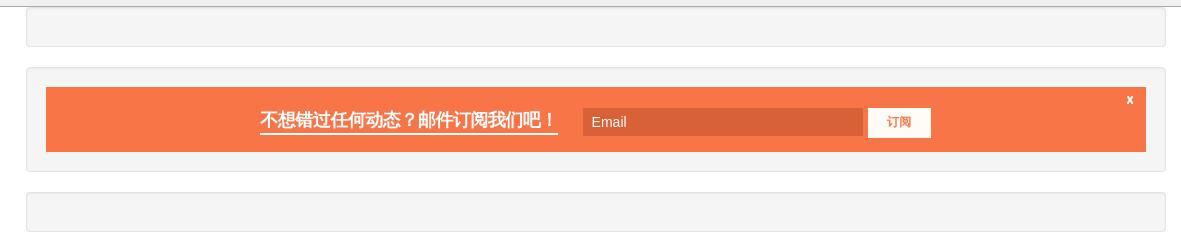
2. 选择订阅样式
挑选符合你网站的订阅入口吧, 除了以往新开标签的订阅入口, 还新增了嵌入显示、弹框显示、底部显示、顶栏显示的订阅入口, 总有一款是你中意的
新标签

嵌入显示

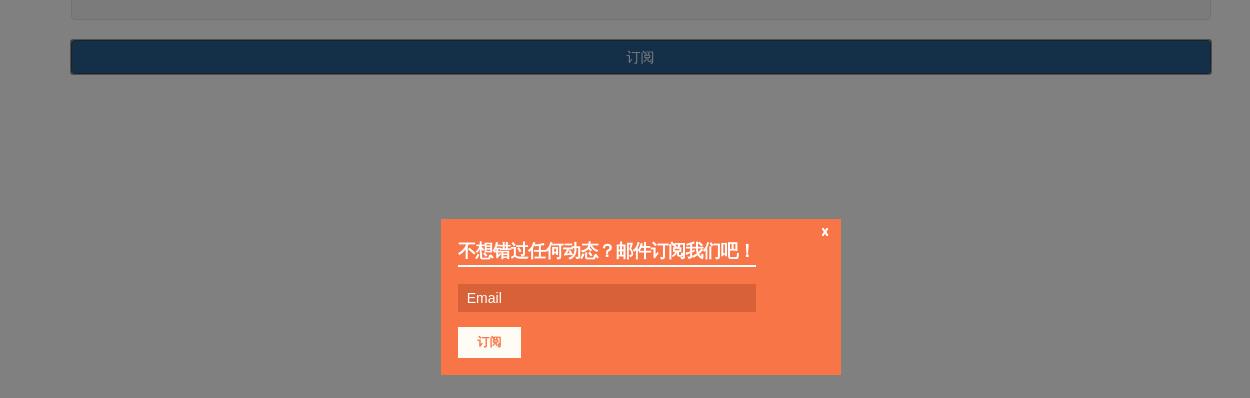
弹框显示
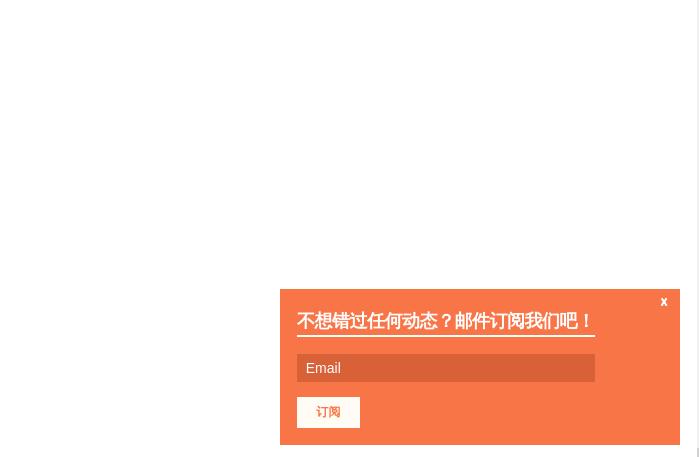
底部显示
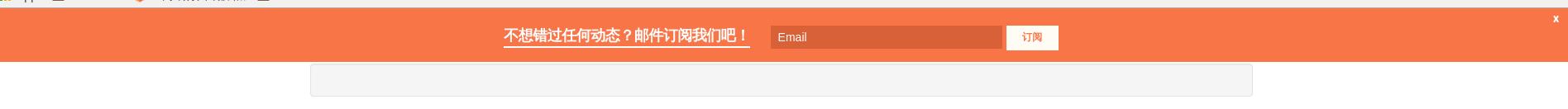
顶栏显示
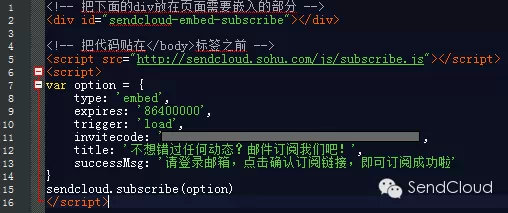
3. 调用示例代码
选定了订阅入口样式, 粘贴页面中的示例代码, 调整参数到你最满意的展示状态, 放到有订阅需求页面恰当的位置, 就可以开始使用了!当然, 如果你有更多的样式需求, 完全可以编写自己的样式进行套用.

是不是简单到爆? 还不来试试?